Context
Bachelor project
L'Ecole de design Nantes Atlantique
Date
from September to June 2019
Category
Mobile app and Desktop software
Context
To validate my Bachelor’s degree, I had to create a project on which I worked alone for a year.
I chose to work on dance and more specifically on the question: How to compose with new technologies to facilitate the creation of dance choreography?
My design direction was: Capturing the fleeting moment, catching the idea at the right moment to materialize the movement and to facilitate the choreographic conception.
Like music, it is possible to note the dance on scores. There are three types of academic movement notation, Feuillet, Benesh, and Laban notations. There is also a multitude of other ways of transmitting a choreography, by text file or even by video.
After researches and a Ui/Ux audit, I discovered software that allows writing choreographies in different notations existed. Unfortunately, they are not optimized in their ergonomics, they are not intuitive, few of them are updated, and they are not compatible with different computer systems. Besides, these software programs only allow writing in one type of notation, which does not offer the possibility of translation.
I also discovered the world and the possibilities of motion capture.
The project
My project is called Khoreía.

My concept is based on two complementary modules: one for recording with a mobile application allowing us to record our movements anywhere and anytime, and a desktop tool to compose our choreographies.

"Inspiration can't be controlled. It comes when you least expect it!"
My concept concerned both choreographers and dancers, experienced and amateur. My solution would propose an artificial intelligence that recognized symbols in scores or movements in videos and could translate the choreography into different types of files. The software allows us to edit several contents, music, scenic displacement, sequences of positions, etc. This tool would allow creation and sharing, thus facilitating the creation, learning, and transmission.
Scenario
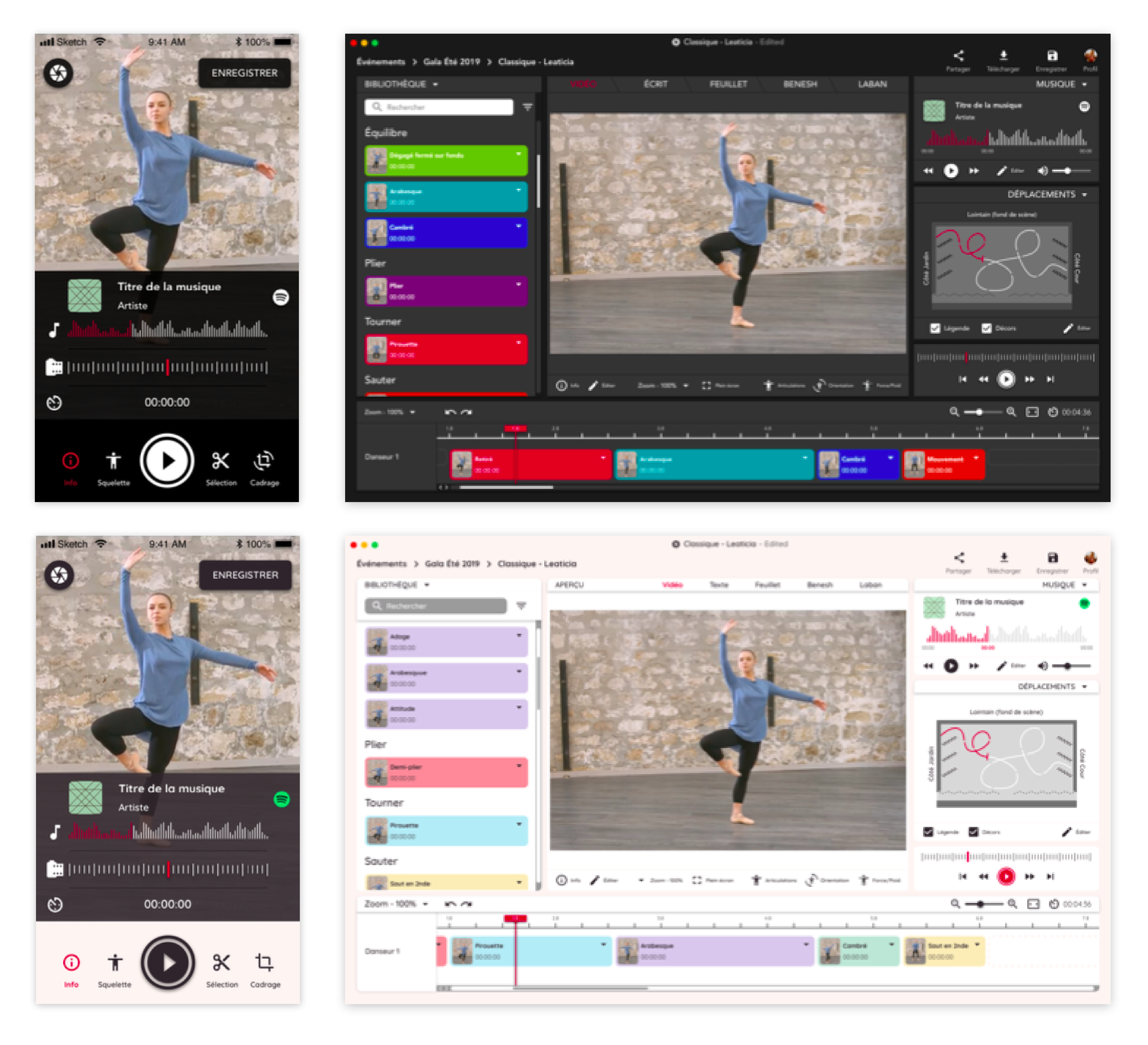
How does it work?
First, we use the mobile app to record a video of a dancer performing a sequence of dance steps. Then the artificial intelligence analyses the video. Once the scan is complete we can edit the content. We can have information such as the music and the video timeline. We can map on the video three kinds of skeleton recognized by artificial intelligence: the orientation, the articulations, and the force and weight. We can also crop the video. Then we save our modifications, and we synchronize our mobile app with the desktop software.

When we arrive on the desktop software, we make sure the movement library is updated with our phone synchronization. In the event section, we find different choreographies. By opening a choreography, we open the dashboard. On the left side of the dashboard, we have the movement library. We can edit each movement: direction of the head, arms, and feet. At the bottom of the dashboard, we have the timeline of the choreography. There, we can drag and drop elements from the library to the timeline. Automatically the centered video will be updated. In the video, we can map the skeleton recognized by artificial intelligence: orientation, the articulations, and the force and weight. On the right side of the interface, we find the music and the scenic displacement, both can be edited. The bottom timeline, the music timeline, and the scenic displacement timeline are all synchronized together. When the choreography is finished, we can share it in different formats: video, notation, or text.

Identity
The name Khoreía comes from Choreography etymology:
• χορεία/khoreía: "choir dance »
• γραφή/graphế: "writing"
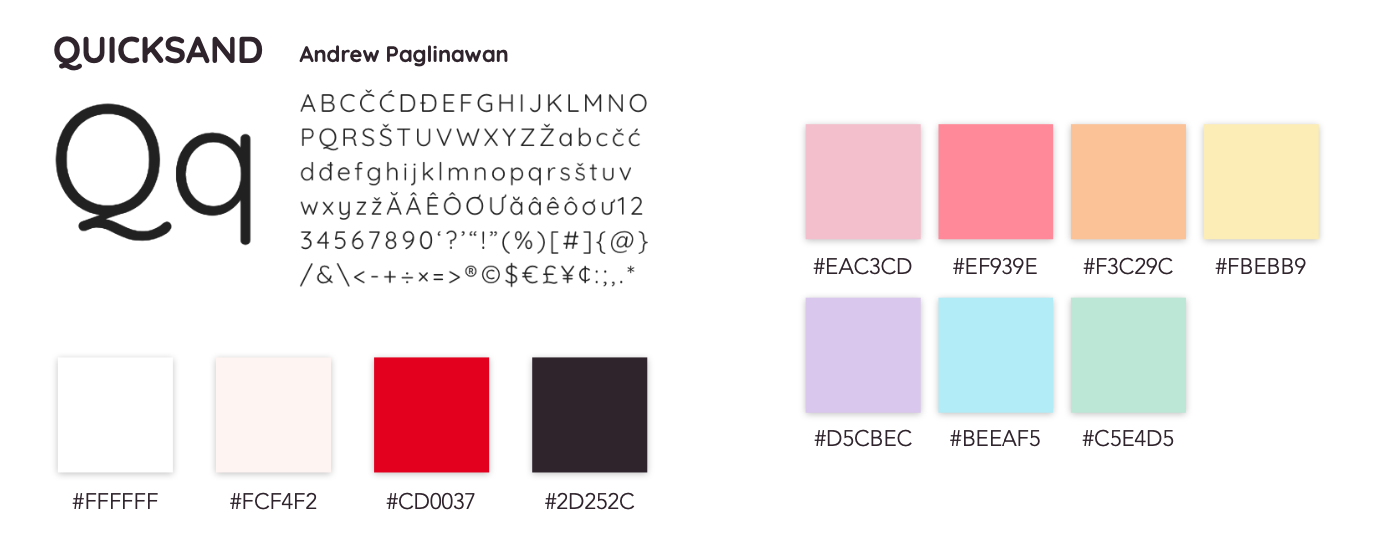
I used the Quicksand font, created by Andrew Paglinawan, for its roundness and readability. For the colors, I choose white, rose white, Crimson red, and Melanzane. I also use several pastel colors for the different family movement types.
What I learned in this project
I realized that in this kind of project we can not restrict ourselves to one typology of a user. At the beginning or subject was to “create a service for women raising their child alone” so we decided to include also men raising their child alone and divorced families because they have similar needs. We not only wanted to create one typology of persona but to think for a personae spectrum with similar needs.
It was very interesting to interview people to find out what their real needs are. I also learned not to stay focus on our first idea and to remain openminded.
Thanks to this teamwork we learned a methodology to become more efficient. We were able to easily split the different tasks because we managed to establish a relationship of trust between us.


The mobile app and desktop software are available in dark and light mode.

What I learned in this project
Thanks to this project, I was able to create my project from A to Z: analyze the field, identify needs, areas for improvement, and innovation for a digital service, conceptualize a mobile and computer interface from wireframe to animated graphic models. I was able to put my skills on the Sketch and Principle software into action.